Our content is funded in part by commercial partnerships, at no extra cost to you and without impact to our editorial impartiality. Click to Learn More
The best way to make a website is by using a website builder (extremely easy, and low cost), hiring a web designer (less hands-on, but much more expensive), or creating a free site (the cheapest choice, if you can take the limitations and drawbacks).
If you’re short on time, the easiest way to create a website is by using a website builder – they are low-cost, adaptable tools and there are plenty of beginner-friendly builders to choose from. What’s more, with lots of builders integrating AI into their products, creating a site yourself has become quicker and easier than ever before.
Our top recommendations for tools to make a website with are:
Wix – best overall website builder
Squarespace – best for growing businesses
Shopify – best for selling online
If you need help choosing, you can find the best builder to suit your needs by taking our 1-minute web builder quiz, backed by hundreds of hours of product research and testing.
On this page, we’ll teach you everything you need to know about how to create a professional website. And we’ll even teach you how to do it in five quick easy steps.
3 Easiest Ways to Create a Website
There are three easy ways to create a website:
- Use a website builder – Quick, easy and cheap, this is the best do-it-yourself solution, and can give you a professional-looking result
- Pay a web designer – Perfect if you’ve got more money than time – or want something completely unique
- Create a free website – While this is definitely possible, you’ll get a substandard site
In the guide below, we’ll walk you through each of these main ways to create a website, and explain why we feel that a website builder is the smartest choice.
Expert Tip
Website builders like Squarespace and Wix now provide detailed SEO guides, native keyword support and SEO best practice prompts, which means you’ll be able to optimize your site for Google even if you have no prior experience or knowledge to draw from.

1) Create a Website Yourself with a Website Builder
The easiest way to create a website is by using a website builder, with our top recommendation being Wix (but do use our quiz for a personalized recommendation).
These are interactive, browser-based tools that will let you create a website using one of their off-the-shelf templates.

Just because the templates are ‘ready-made’ however it doesn’t mean you’ll be left with a cookie-cutter site. We built 12 websites to see how the top website builders compared, and were amazed at how professional-looking the templates turned out to be, especially Squarespace and Wix.
What we found is that while they all had room for customization, Wix is our easiest-to-use provider and scores 4.4/5 for ease of use, a score only equaled by Squarespace when we recently tested the providers.
Wix’s innovative design and Wix ADI editor (a separate editor specifically designed for beginners) ensure it remains a market leader when it comes to making website building accessible for all, and is one of the easiest ways to build a website with AI (although there are other AI website builders out there too).
Even better, you can get 10% off Wix plans by using the code TAKE10 at checkout.
Curious about how much this option may cost you? We break down the price of building your own website here. Alternatively, check out our guide on how long it takes to build a website to find out how much time you can save taking the do-it-yourself route.
Pros of using a website builder
- A lot more affordable that outsourcing
- Excellent design and customizability options
- Very low learning curve
Cons of using a website builder
- Potential site migration issues
- Drag-and-drop builders may feel limited to experienced designers
- Less capable of building a completely unique site
The Best Website Builders for a Business Website
There are some big names offering website builder tools, from GoDaddy to Squarespace, and even Hostinger. But, our favorite overall website builder is Wix, which scores 4.8/5 according to our testing criteria. Here’s a small breakdown of what you can expect from our top-rated website builder:
- Wix – best overall website builder (Use code TAKE10 for 10% off)
- Squarespace – best for growing businesses (Use code TC10 for 10% off)
- GoDaddy – best for setting up a website quickly
- Shopify – best for selling online ($1 for your 1st month)
- Hostinger – best for uptime reliability
From a cost standpoint, these website builders won’t ruin your budget. In most cases, you can create and publish a site using a website builder with costs starting from under $100 per year.

Pros
- Unrivaled selection of website features
- AI features can create site in 60 seconds
- Quality free plan available
Cons
- No template switching once published
- Number of features can be overwhelming
- Steep price increase for scaling businesses
- Starting from $16/month

- 10% off any plan with code TAKE10

- 14-day free trial available

From our thorough testing, Wix emerged as the best website builder platform you can choose. We invited first-time users of website builders, plus more experienced users, to try various platforms, and feed back on how they found each one. We also appraised the features, plug-ins, apps and help & support available when forming our recommendations.
Still, Wix isn’t the only game in town, and there are lots of other high quality website builders you can choose. We pick out some of the top brands, below:
| Overall Score All Tech.co research categories, condensed into one score | Paid plan Monthly | Number of templates | Pros | Cons | ||||
|---|---|---|---|---|---|---|---|---|
| BEST ON TEST |  |  |  | |||||
| Wix | Squarespace | Shopify | GoDaddy | Hostinger | Site123 | WordPress | 1&1 IONOS | Jimdo |
| 4.7 | 4.5 | 4.2 | 4.2 | 4.0 | 3.4 | 3.4 | 3.4 | 3.1 |
|
|
| $1/month (first 12 months) | ||||||
| Over 800 | 113 | 1,000 | 20 | 127 | 188 | 290 | 433 | Over 100 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
How do website builders work?
Website builders give you the basic building blocks to begin constructing a site. Typically, you pick a template design for your website, to which you then add your own text and images to create a uniquely designed site for your blog, online store or business site. With most website builders you’ll be able to:
- Choose from a range of templates, which will help you build the site you want
- Edit the style and design language of these templates to match your business branding (or simply look great)
- Add tools and apps which will augment the usefulness of your website – these might be contact forms, appointment or reservation booking systems, or analytics software
The first step to creating a website is to pick a template. Rather than acting like restrictive training wheels, these templates form the rough outline of a site, which you’re free to change as you see fit.

Website builders make editing your site straightforward, even for beginners, by using simple drag-and-drop editing tools, and easy to install apps and plugins. Most website builders use a What You See Is What You Get (WYSIWYG) editor, making them super easy to use. The clue is in the name – when you use the editor, what you see is, well, exactly what you’ll get when you publish your site.
This style of website creation differs from more technical website builders that rely more heavily on coding, for example. These require a level of technical expertise that very few possess. However, a WYSIWYG editor makes the process of building a site accessible to everyone, with clear, easily-navigable menus and straightforward controls.
In many ways, using a website builder is no more complex than using Microsoft PowerPoint. They also take care of the most complex parts of owning a site, such as domain hosting and HMTL coding.
After you’ve finished constructing your site (which shouldn’t take long at all) you’ll be able to dip back in and change anything, at any time. This gives website builders a big advantage over using a web designer to create a site – you’re in complete control, all of the time, and you won’t have to be waiting around for them to make any updates you request.
It also means that you won’t need to keep paying an expensive retainer fee to the web designer, which can always increase if you need new features or a lengthy piece of maintenance. Instead, you’ll be paying a flat, predictable, and affordable fee which can be billed monthly, annually, or biennially.
2) Find a Website Designer
If you don’t wish to take on the task of building a site yourself, then you can contact a design professional to do it for you. In fact, you can request free, non-committal quotes from highly rated web design agencies using our web design quote comparison tool – it only takes one minute to do – easy!
Web designers can be a fantastic choice for small or medium-sized businesses. You’ll get a completely unique website and you won’t lose any of your time building the site itself. It can also be handy to hire a web designer if you need bespoke features.
Instead of creating the site yourself from a template, you’ll brief the designer on exactly what you want your site to look like, and the features you need it to have. They’ll get on with creating draft versions of your site, while you can get on with running your business.
Pros of using a web designer
- You can get a completely bespoke site
- Saves you time and effort
- You benefit from create expertise
Cons of using a web designer
- Much more expensive than using a website builder
- You might be locked into a long contract
- Risk of dependency on the same designer for all future updates
The cost of website designers
However, with a web designer, it can feel slightly unclear exactly how much it’ll cost to get the site you want. We’ve researched web designer fees, though, and this is what you can expect for your money:
- $250- 650: Brochure style website with 1-5 pages including a landing page and a contact page. This budget suits someone who is not looking to regularly update their site.
- $650-1,300: As well as the above, you get a content management system, integrated social media pages, Google My Business and Google Maps integrations, built-in analytics
- $1,300-3,250: All the above, plus ecommerce functions
- $3,250-13,000: A database driven website with advanced functionality for local or regional audiences – great for sites with password-restricted user areas
- $13k+: A database driven site for huge audiences, or completely bespoke functionality.
Of course, these are guideline prices for website designer fees. If you’re after a more precise estimate you can use Tech.co’s web design quote tool.
Before commissioning a web designer, however, it’s worth having a good understanding of exactly what you need from your site. And, to find out exactly what you need from your site, you’ll need to understand who your website’s users will be.
Our guide to what makes a good website will help you understand the fundamentals of a good website and how to make it work.
3) Make a Website for Free
There are various ways of publishing a website for free, including using a website builder platform. However, the downsides mean you’ll have to accept a lot of limitations.
Yes, you can publish an entire website for free, without paying a dime. And sure, this may sound great, but you’ll end up with a substandard website because of all the compromises you’ll have to make.
In fact, we’d go as far as to say that you should never create a website for free.

Pros of making a website for free
- Free website publishing is, of course, absolutely free
Cons of making a website for free
- Your site will be hard to find
- You won’t get a professional URL
- You’ll have to put up with adverts (that don’t make you money)
- Limited bandwidth will curb your success
- Your site will look unprofessional
The pitfalls of free website builders, continued…
If you’re running a business, you might even lose customers due to the limitations of free website publishing. That small saving upfront could cost you in the long run.
Your site will be covered in adverts, and you won’t be able to get a custom domain name – leaving you with something generic and ugly. Here’s an example of the domain name you’ll get with a free website:
![]()
What about making a Facebook page?
Building a Facebook page for your business is definitely a good idea, as long as you keep it up to date and use it to engage with customers quickly.

However, using a Facebook page in place of a proper website will make your business look a little amateurish and unprofessional. It also won’t give you access to features that are easy to implement on a website builder, and are highly valued by users. If you run a restaurant, for example, you won’t be able to add a food menu.
Moreover, being restricted to a Facebook page means that you won’t be able to build your brand, and you’re less likely to appear at the top of Google rankings when someone searches for businesses like yours.There are no benefits in the long or short term to be had from trying to create a website for free. You’ll lack advanced features, look amateurish and users will have a hard time even finding your site or Facebook page.
When building your own website or hiring a website designer are both affordable and quick options, there’s no reason not to have your own site.
How to Create a Website in 5 Simple Steps
The days of expert coding, setting up servers and IP addresses are, thankfully, gone. Website builders make creating a website so easy that even a complete beginner could build a website in minutes. In fact, the most complicated thing you’ll have to do is remember the password for your website builder account.
If you’ve been putting off creating a website because you think it’s too hard or too time-consuming, now’s the time to prove yourself pleasantly wrong. In this guide, we’ll walk you through all the steps along the way to creating your website.
Five Easy Steps to Create Your Own Website:
Step 1: Choose the best website builder
First things first: You can’t build a website without a website builder. Website builders are software programs designed to make the process of creating a website fast and easy. When using one, you’ll be able to control the content and design of a website without contracting out to a high-priced web developer to hardcode the website.
Anyone can use a website builder: They’re aimed at complete beginners. You won’t need design skills or coding degree, just a laptop with an internet connection.

There are loads of website builders out there, and at Tech.Co, we’ve meticulously reviewed the top performers, judging them on features, ease of use, help and support options, and more. Squarespace is one of the best, thanks to its vast suite of useful templates, and Shopify is a strong contender too with excellent ecommerce features. but our top-rated website builder overall is Wix, with a 4.8/5 overall score and a test-high features score (also 4.8/5).
When using a website builder, you’ll be able to control the content and design of a website without contracting out to a high-priced web developer to hardcode the website.
Step 2: Select a website template
We’re going to be using Wix as an example here, as it’s our top choice. While it might not be exactly the same with every website builder, the experience isn’t that different.
Pick the type of site
You’ll be asked to choose what your website is going to be for – will it host an online store, are you going to run a blog, is it going to be for a restaurant or a business? There’s also an “other” option which will take you straight through to the template editor – more on that later.
You’ll then be presented with a filtered list based on the selection you’ve just made. Some of the categories are filtered even further – if you pick “Restaurants & Food,” for example, the templates are then filtered by what type of business: Catering & Chef, Cafe & Baker, Bar & Club, etc.
Once you’ve picked your template – and don’t worry, they’re all pretty darn good – you can go straight into editing your site.

Template-free option
If you don’t fancy any of these templates, though, you can always pick a blank one – although it will be a bit more work.
If you’re wondering why you haven’t even picked a name for your website yet, fear not, we’ll come to that later.
Step 3: Edit your website
So now you’ve picked your template, we’re onto the actual website-development-y part of the process. The template will be pre-loaded with stock words and images which you can chop and change to your liking.
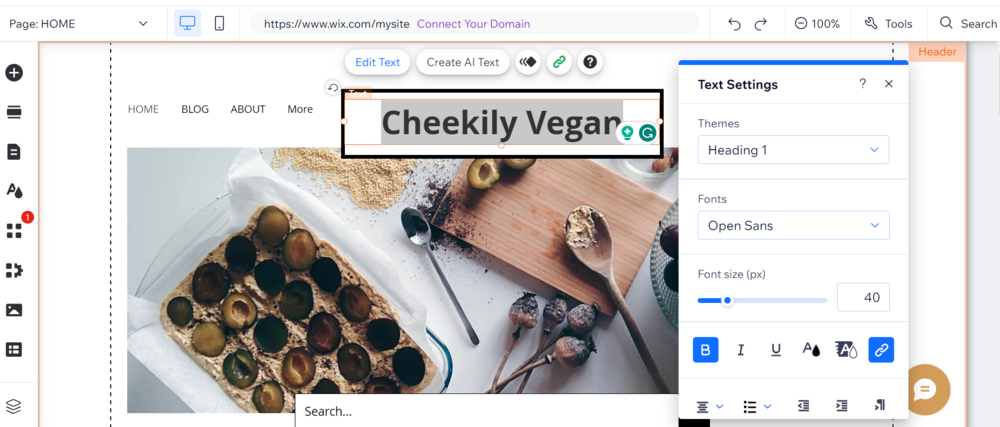
Want to see just how easy it can be? Click on the image below to see a website editor in action!

Adding images
Uploading an image is as easy as it is when uploading one to Facebook or Twitter. If you don’t have any to include, most website builders give users access to stock image galleries as well.
Editing text
Changing the text is, again, pretty straightforward – all you have to do is click on the bit of text you’d like to change and you’ll be able to type straight into the text box. You can also adjust the size and style of each bit of text, but it’s worth remembering that each font will generally be consistent with the template, so making radical changes might make it look a bit odd.
Drag and drop
Most website builders use a grid-based, drag-and-drop system for page editing. This makes it straightforward to keep each element on your page in line and when you want to add a new text box, image, or any other type of element, you’ll be able to see, at a glance, how to fit it onto your page.
If you’re looking for granular levels of control, Squarespace’s Fluid Engine lets you customize the design of your site down to the pixel – making it a great choice for businesses with a very specific vision in mind.
Extra tools and functions
You’ll also be able to add elements beyond text boxes and images with Wix and other website builders. These might include, for example, restaurant menus, contact forms, or social media feeds.
Again, you’ll be able to drop these onto the page and line them up using the gridlines. You might find that some apps and functionality are reserved for paid-for plans but typically this is for ecommerce functions such as stock tracking and shipping costs.
Step 4: Create a domain
When we talk about a website’s domain, we’re basically talking about the website’s address. For example, Tech.Co is the name of our website, and the domain is https://tech.co.
You’ll typically want your website’s domain to correspond with the name of your business, blog or whatever purpose you’re running it for – just so you don’t confuse people. Try writing up a list of possibilities and pick the best.
Most website builders will give you a free domain to get started with – but they’ll often have the name of the website builder shoehorned in. My imaginatively named cupcake restaurant, Cupcakes, would have the domain https://tomfogden.wixsite.com/cupcakes. It’s not exactly catchy, and you probably wouldn’t want to have your Wix username at the front of it.
In order to remove this paraphernalia from your domain name – yep, you guessed – you’ll have to pay. Fortunately, with most website builders, including Wix, this comes as part of the cheapest plan.
Should you already be the proud owner of a domain, you’ll be pleased to know that you can connect a pre-existing domain to the website builder. You’ll find the option to do this on the site settings page.
While you can connect an existing domain with Wix, this feature isn’t universal for website builders, so it’s worth investigating beforehand. Don’t get started with a website builder only to find out later there’s an additional fee for connecting an existing domain, or that it’s not possible at all.
Step 5: Publish your website
That’s it, with all your content loaded up and the design perfected, a registered domain and a completed sign-up for the perfect payment plan – you’re ready to publish.
Before you do, though, it’s probably worth getting someone you trust to take a look over the site, as an errant spelling mistake might be the difference between a sale, a booking or a commission!
The fun isn’t over, though. You’ll be able to – and you should – go in and update your website in case anything changes, or you just fancy changing some of the content. This will keep your site looking and feeling fresh for anyone who visits.
How Much It Costs to Create a Website
Most website builders will let you create and run a simple website for between $2-20 per month, but you might want a larger website or greater functionality. More advanced sites will cost another $5- 30 per month, but this will vary depending on your individual business’ needs.
If you’re just starting out though, it’s always worth investigating whether the website builder package you’re after offers a free trial or a free version. What free versions are good for is giving you a bit of leeway to get your site right before publishing it — otherwise, you might worry you’re throwing money down the drain.
Take a look at our guide to the cheapest website builders.
How Do We Test and Rate Website Builders?
To work out the best website builders to recommend, we do extensive independent testing. Our research team has invested hundreds of hours into testing every feature, and they have developed a metric covering the six most important areas to consider for this software. These are:
- Features: Includes SEO, blogging, and assistance tools
- Design functionalities: Includes themes, mobile editors, and general flexibility
- Value for money: Includes plan costs and features offered with each plan
- Help and support: Includes type of support and support hours
- Customer score: Includes customer and user testing feedback
- Ease of use: Includes design and simplicity of the software itself
We include user testing, with a panel of users of mixed expertise trying out the website builders and feeding back. That way, we can give real-world recommendations to help you decide. All the while, we remain unbiased.
Create your site now with the Best Website Builders for Beginners
Verdict: The Best Way to Make a Website
If you follow these five steps, creating a website is incredibly straightforward — especially with a great website builder such as Wix.
Whether you need a blog, business site, or an online store, the easy, drag-and-drop editing tools and attractive pricing packages make it the perfect place to start.
Of course, it’s not the only website builder out there — check out our round-up of the best website builders for beginners for more options.
Luckily, with pricing plans starting at $16 per month, Wix is easily the best value-for-money website builder on the market.
If you click on, sign up to a service through, or make a purchase through the links on our site, or use our quotes tool to receive custom pricing for your business needs, we may earn a referral fee from the supplier(s) of the technology you’re interested in. This helps Tech.co to provide free information and reviews, and carries no additional cost to you. Most importantly, it doesn’t affect our editorial impartiality. Ratings and rankings on Tech.co cannot be bought. Our reviews are based on objective research analysis. Rare exceptions to this will be marked clearly as a ‘sponsored’ table column, or explained by a full advertising disclosure on the page, in place of this one. Click to return to top of page







